Adobe家族软件的功能越来越强大了。
许久不用的AI今年拾起还是有很多需要探讨的地方,边学习边记录边分享吧。
本章分享主要用到的是符号工具及3D绕转效果。
1.建立符号
【“矩形工具”(M) 绘制矩形–等间距复制出N条(Ctrl+D)–确定,全选矩形–拖入符号工具栏(Ctrl+Shift+F11)–确定“新建符号-旋转小球”。】
- 注意:绘制的矩形需有填充色且不能有描边,否则在进行3D绕转时会出现图形不显示或倒立的情况。
(演示效果如下图)
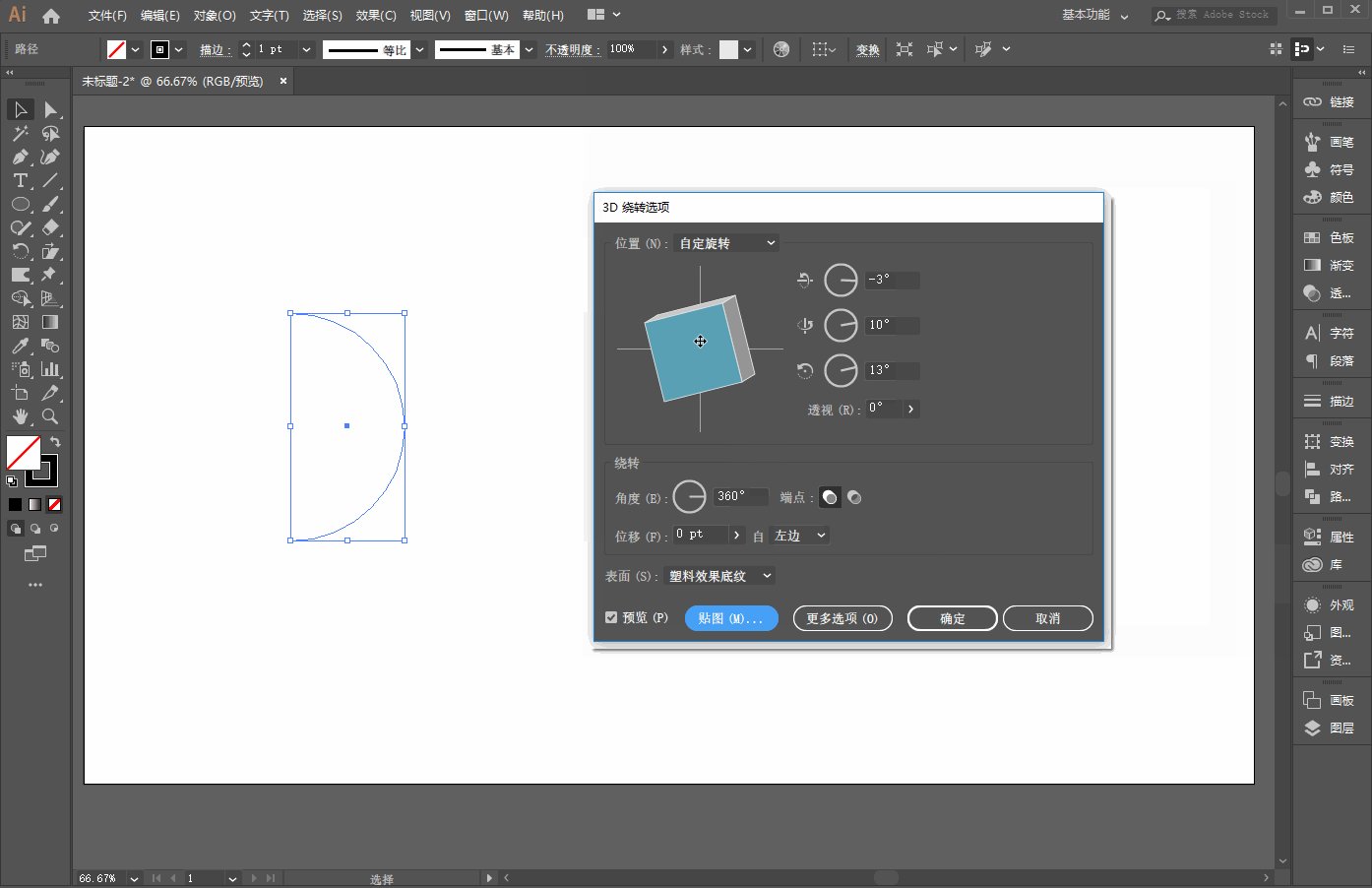
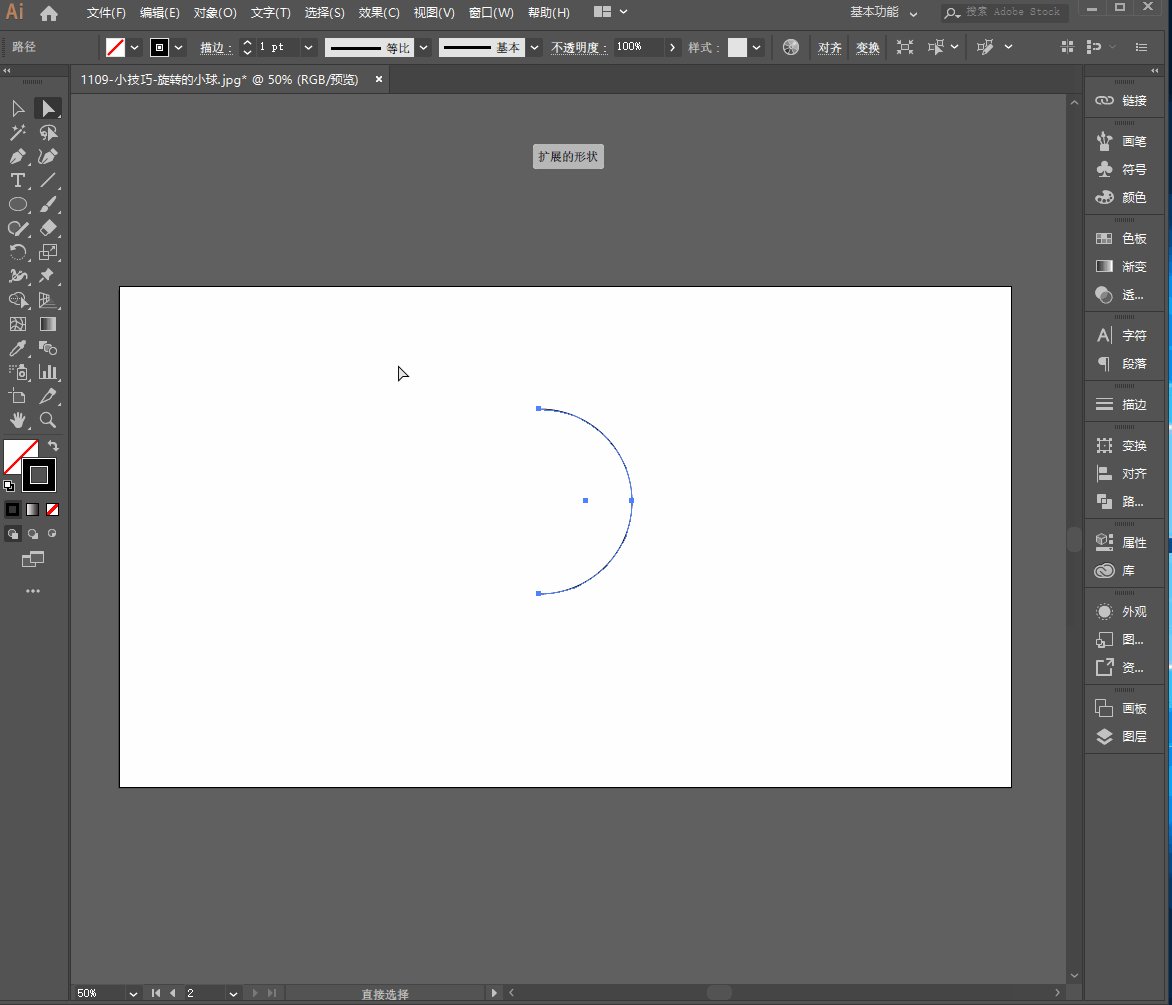
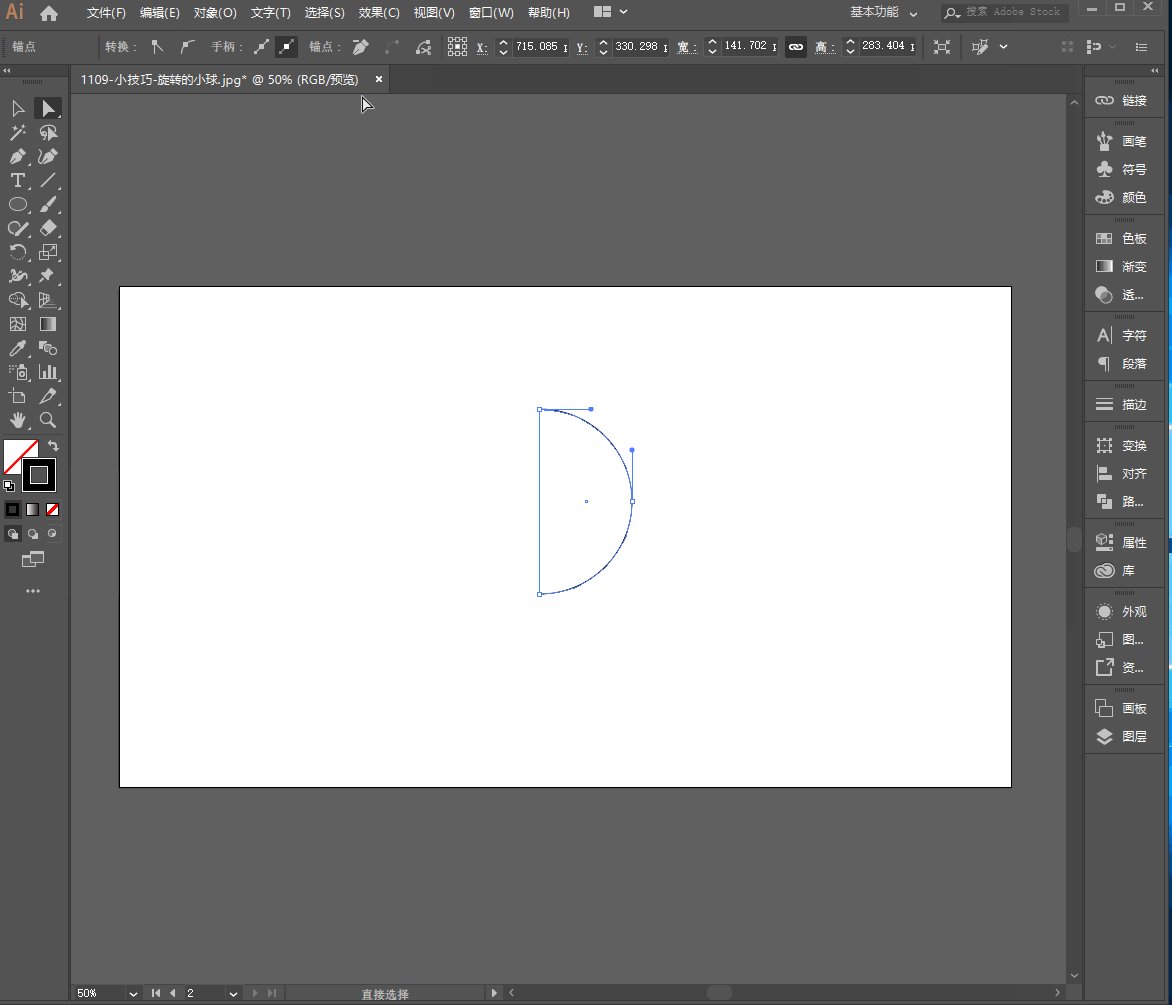
2.绘制闭环路径,启动3D绕转选项
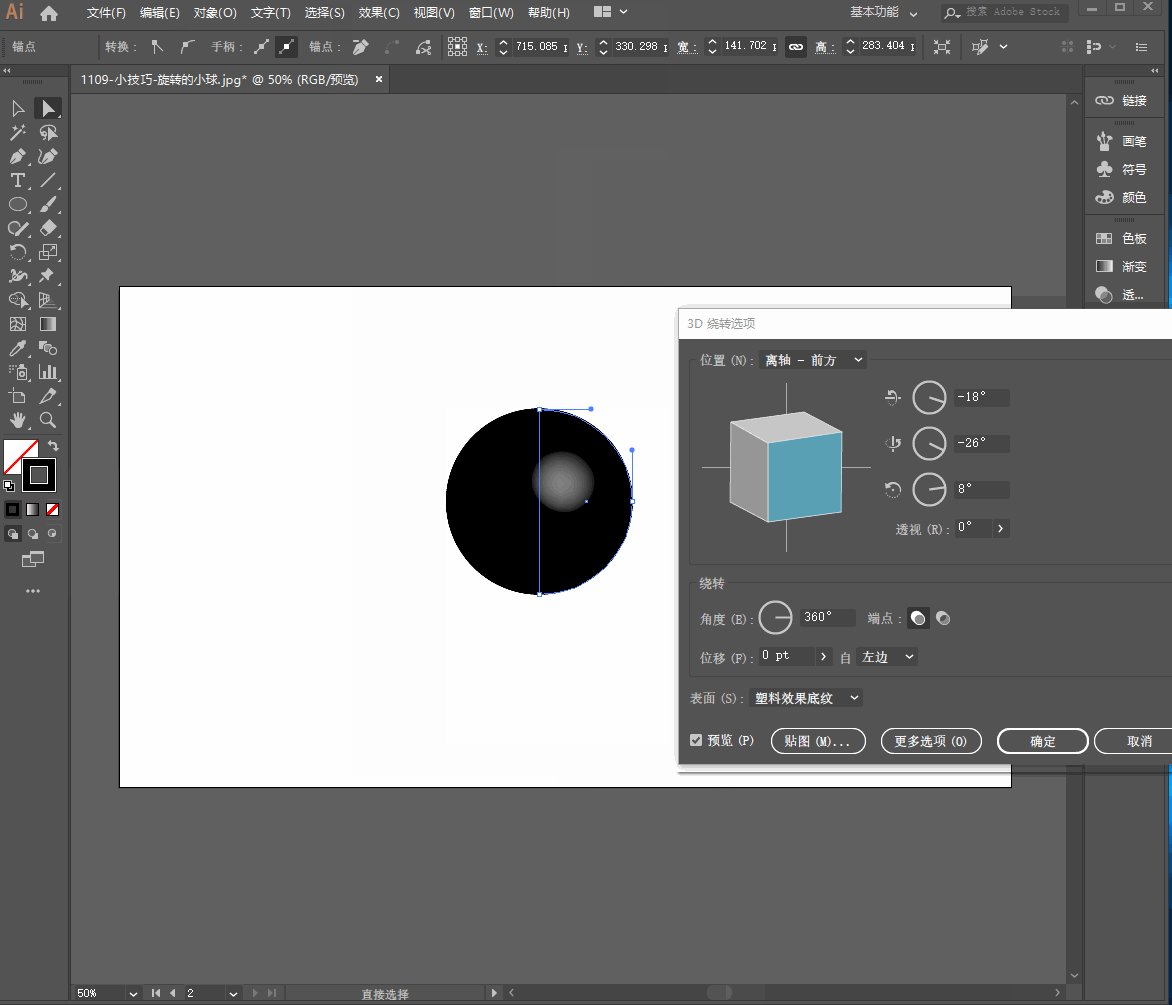
【“椭圆工具”(L) 绘制圆形–“直接选择工具”(A)选择左边锚点并delete删除–“Ctrl+J”闭合路径使之成为半圆,“菜单-3D-绕转”调出3D绕转选项框】(演示效果如下图)
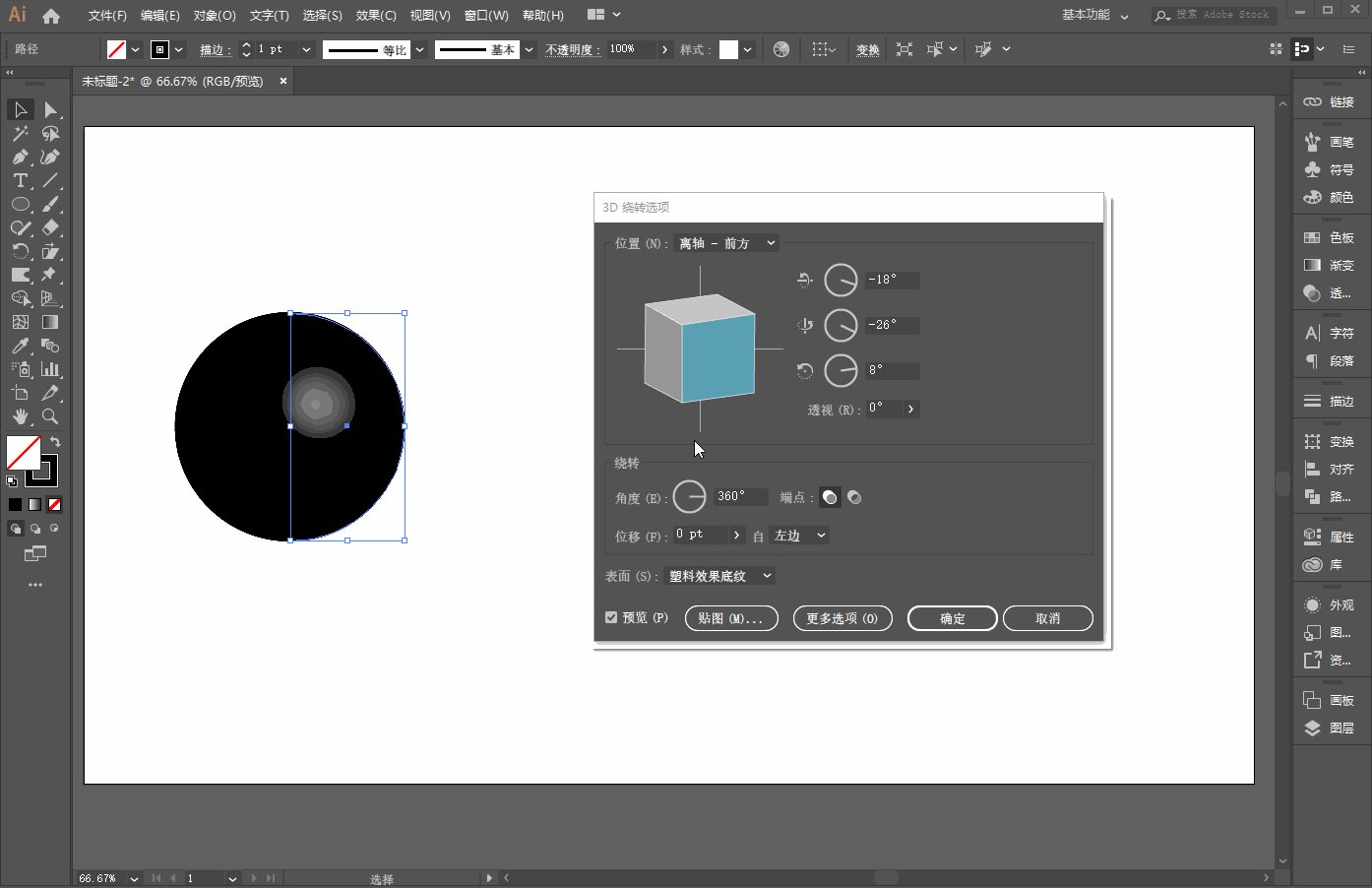
3. 调整3D绕转选项,绕转小球呈现
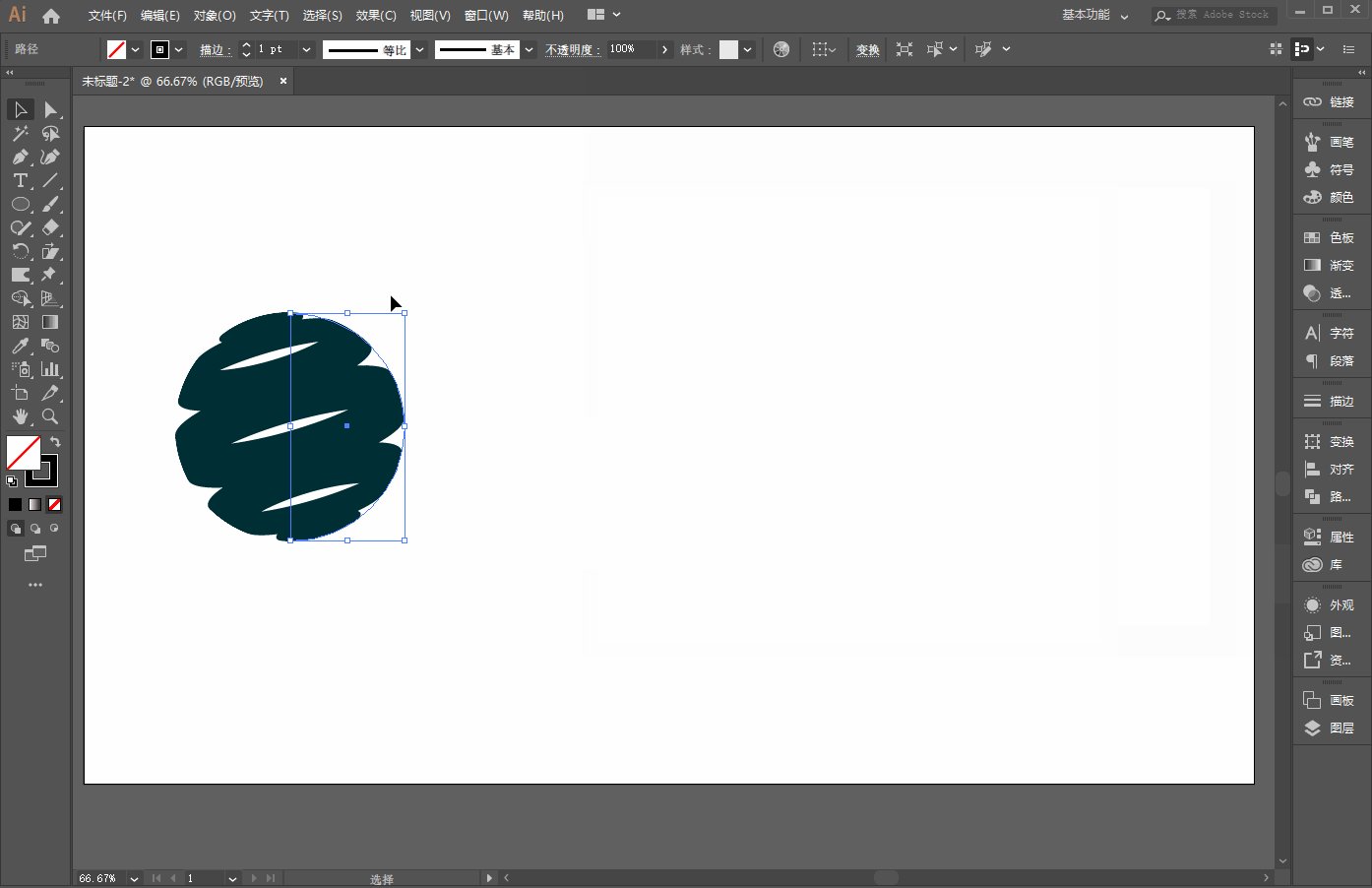
①贴图符号“旋转小球”:“3D绕转选项”–“贴图-符号”选择“旋转小球”–点击下方“缩放以适合”并勾选“三维模型不可见”–“预览”即可看到球体的轮廓;
②“自定旋转”:调整“自定旋转”的位置,多角度XYZ轴调整至合适的角度–确定;
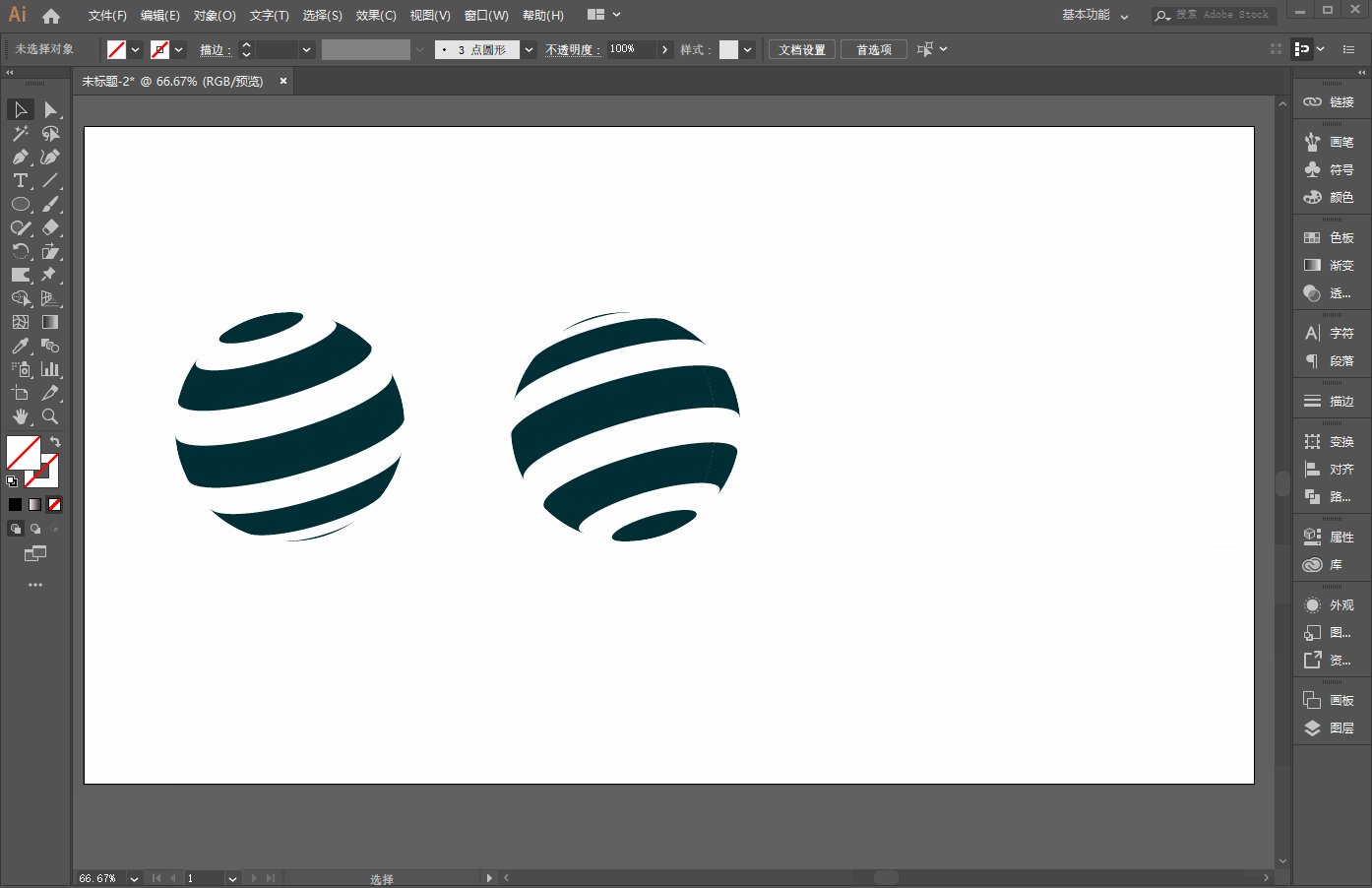
③取编:“对象-扩展外观”–右键“取消编组”两次,拖动上方对象即可得到两个角度的球体
(演示效果如下图)
根据使用场景来调整球体的颜色,丰富页面元素,美美的页面就出锅了噢~
同理,根据使用场景,绘制不同风格的符号(如五角星等),获取更多的球体样式。
(如有疑问请留言提出,有疑必回!欢迎交流,共同进步!!)